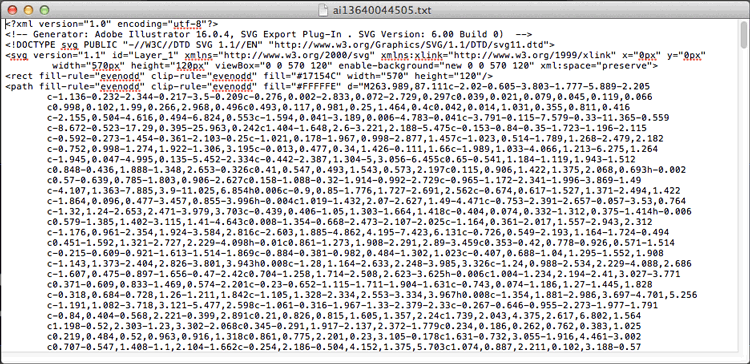
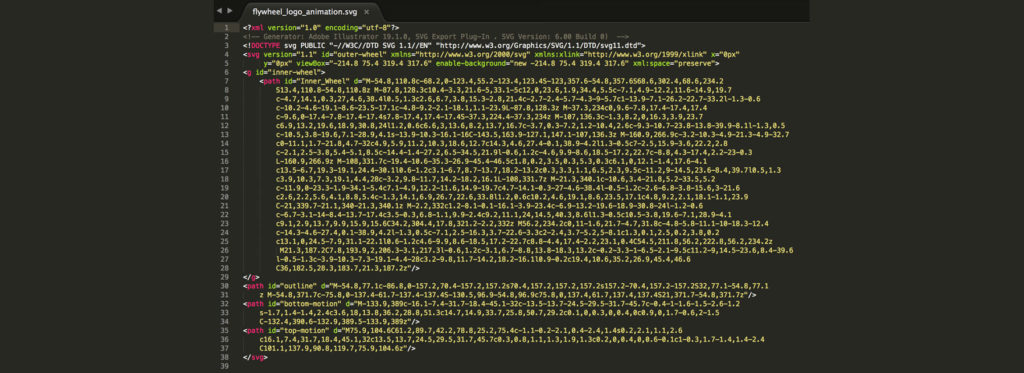
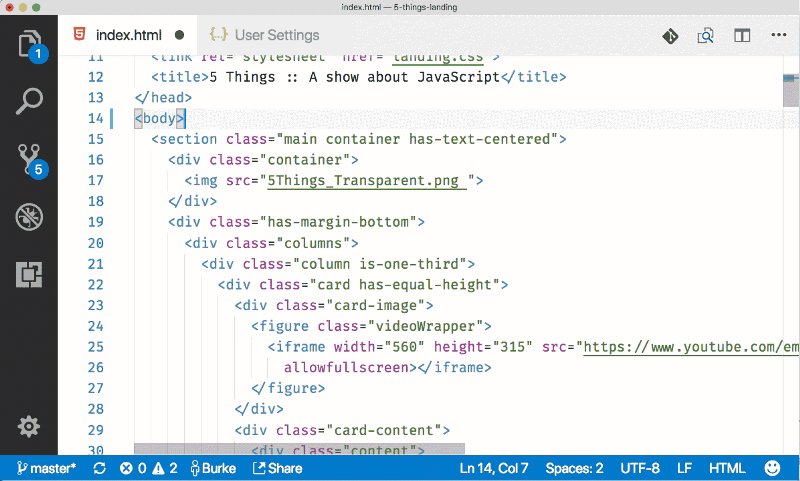
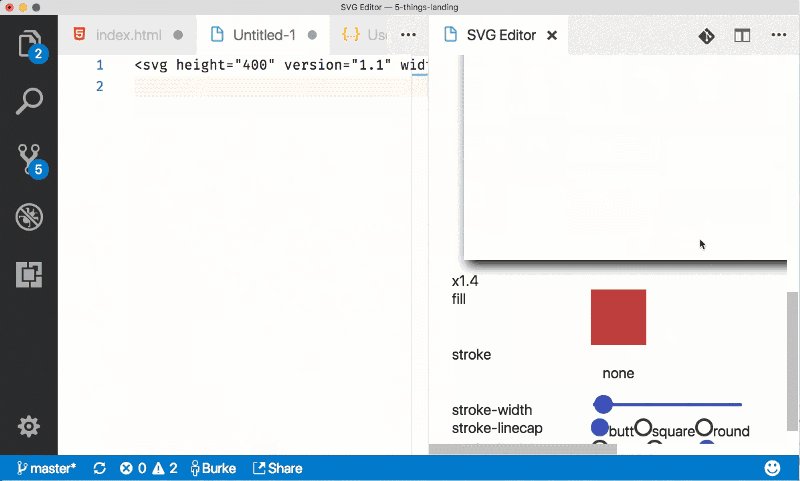
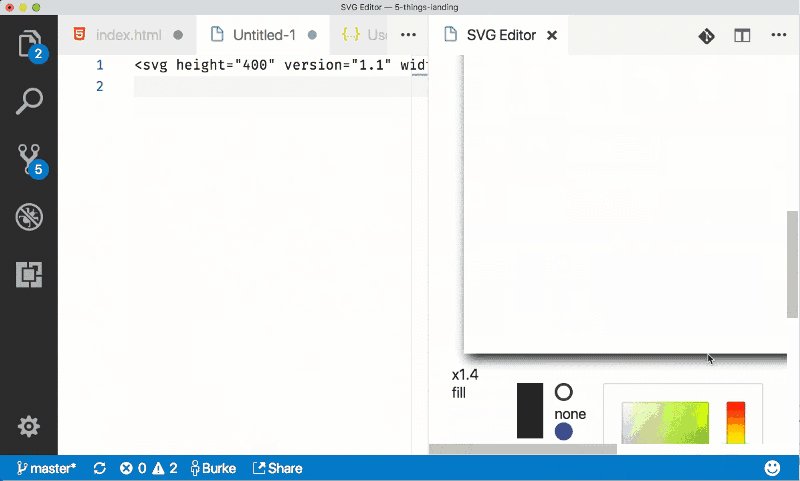
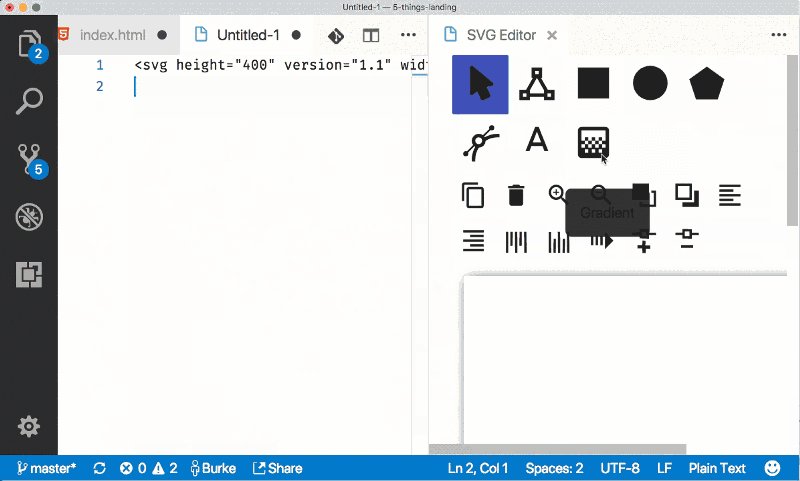
SVG is an XMLbased format that allows you to create an image by using defined tags and attributes Your code will render an image that you can edit right in your code editor Here's a sample SVG If you look at its code, you'll notice that it's made up of tags and attributes, just like an HTML documentSVG Editor ver 29 Correct only the changed portions without auto formatting Now your VSCode can mutate to an interactive visual & literal SVG editor You can create shapes using the SVG's coder or directly creating shapes with the shaping toolSVG images can be created and edited with any text editor;

Are There Text Based Svg Editors Graphic Design Stack Exchange
Svg code editor
Svg code editor-I'm looking for a plugin for inkscape (or any vector based editor for that matter) to see a window with the code next to the window with the graphical objects for SVGs Both windows would be dynamic, meaning that if you change something in the graphical view it automatically updates the code, and changing the code would automatically update the graphical objectSVG is an open standard;



Editor Icon Free Icons Library
Code Editor icons available in Line, Flat, Solid, Colored outline, and other styles for web design, mobile application, and other graphic design workThe SVG Editor/Viewer Online will help you view the SVG code and preview what's the code will display what you need do is write code or open SVG file,Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications Visual Studio Code is free and available on your favorite platform Linux, macOS, and Windows
Fuxa Svg Editor full source code (unminified) #91 Piotruch opened this issue 2 comments Comments Copy link Piotruch commented • Get 27 SVG editor plugins, code & scripts on CodeCanyon Buy SVG editor plugins, code & scripts from $7 All from our global community of web developers Scalable Vector Graphics (SVGs) are one of the coolest image types In this article, we'll teach you how to add SVG to WordPress using two easy methods!
SVG images are zoomable;With many other SVG converter tools, you only have the chance to copy a vector code and save the image as is This means you can't make any modifications to the SVG or final image However Mediamodifier includes the functionality of a vector SVG image editor, which means that after pastingYou can use the "Elements" panel to edit both SVG and CSS code inplace The canvas and the code inspector are in a perfect sync as you make a change in one of them, the other one automatically updates its contents The inspector also makes it possible to copy and paste SVG code snippets between Boxy SVG and external programs like text editors




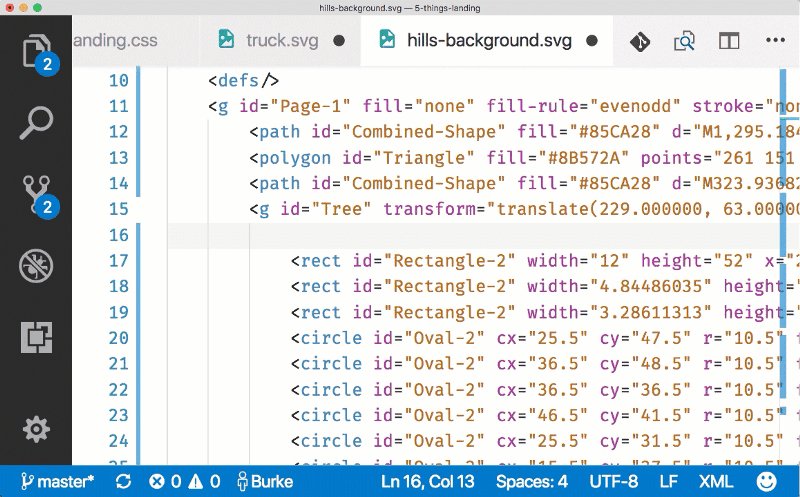
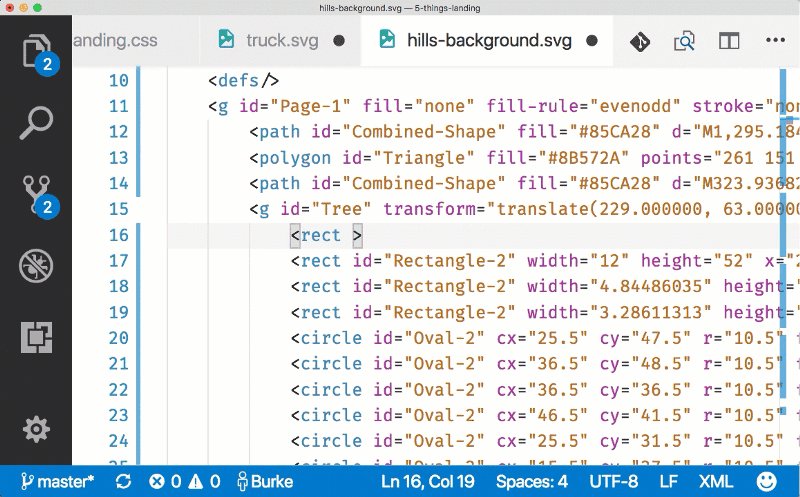
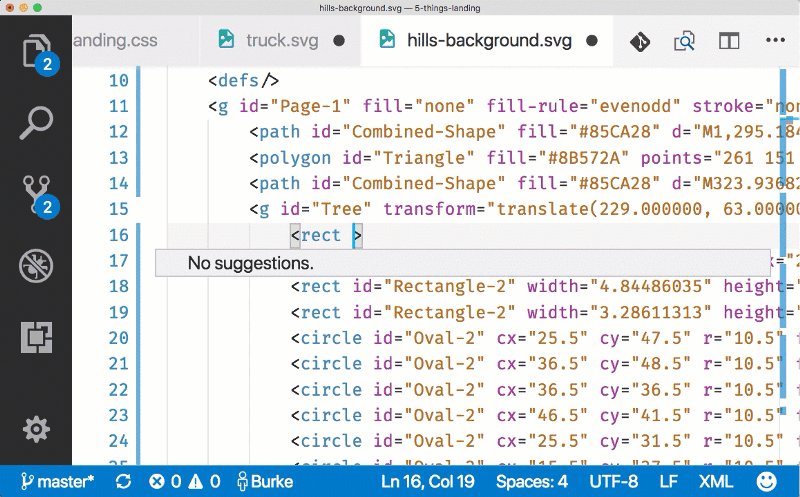
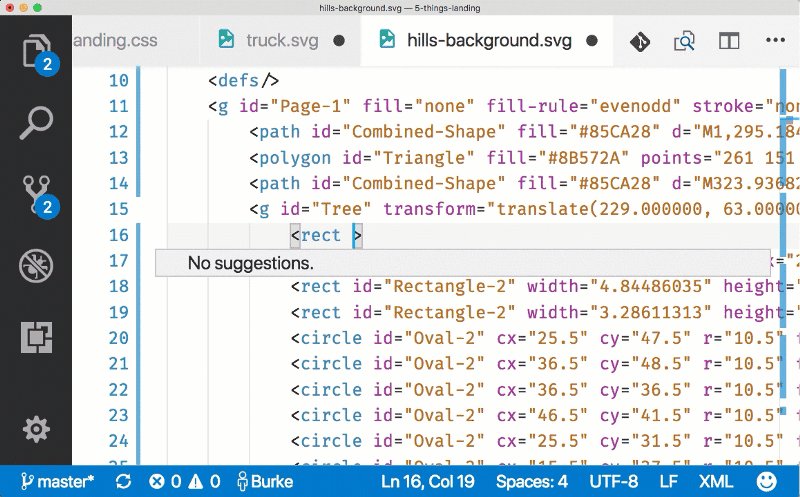
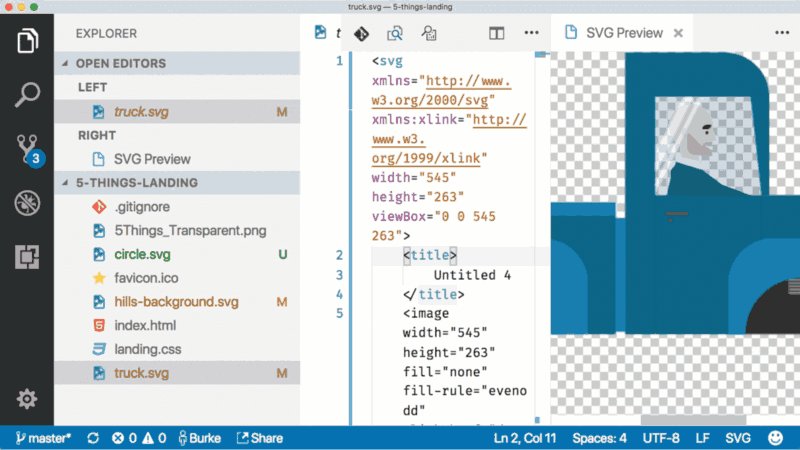
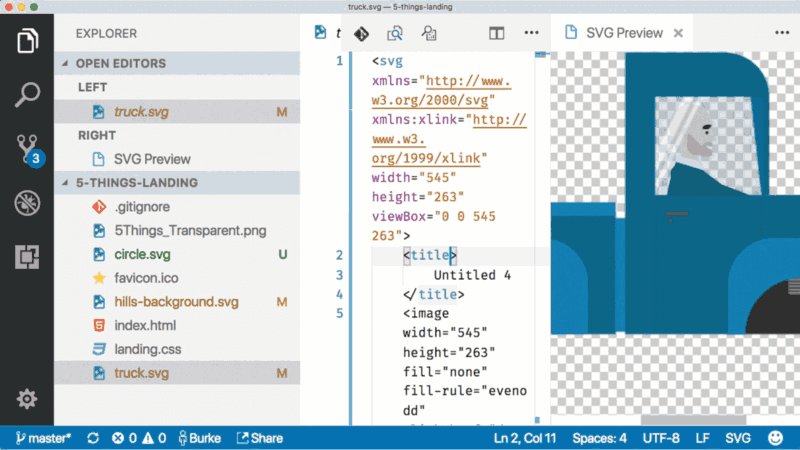
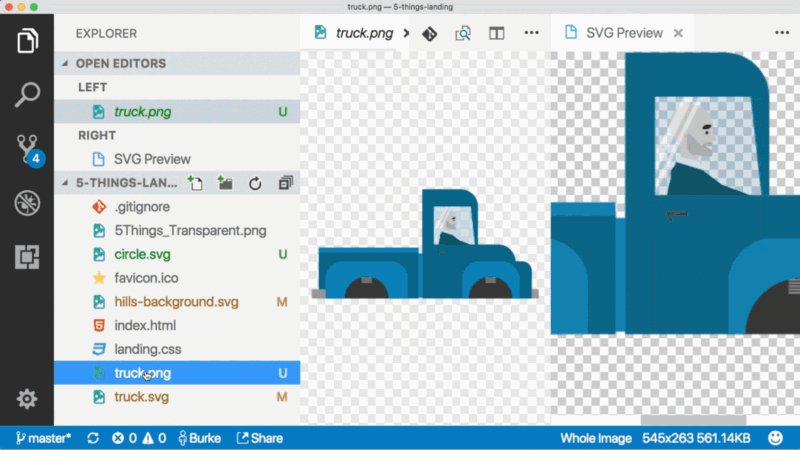
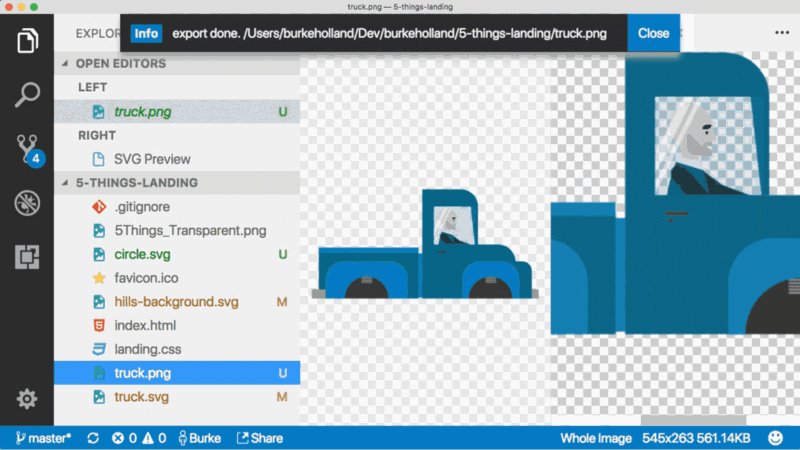
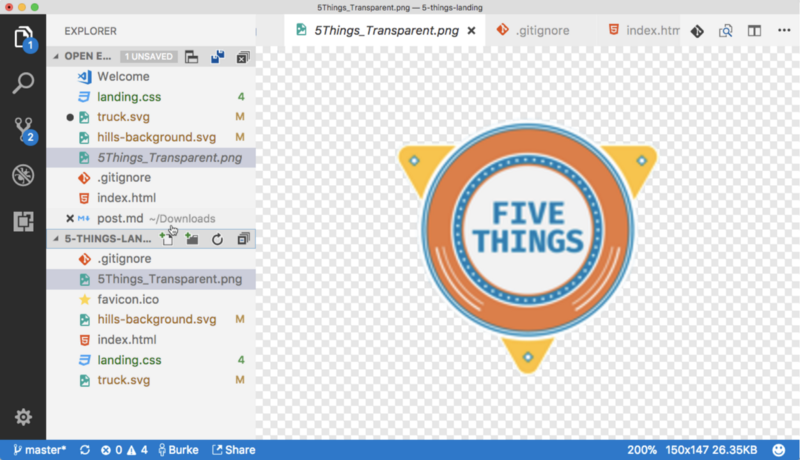
Things You Need To Know About Working With Svg In Vs Code




Inline Svg Styling
Svg Editor Online CodeSvg on the web scalable vector graphics based on xml is an open standard vector graphics file format and web development language created by the w3c and has been designed to be compatible with other w3c standards suchWhat's great about SVGs is that they're scalable to any size and generally take less space than other image types Here's what you need to knowFocus on coding animating Intuitive interface Packed with all the tools you need, SVGator is the ultimate SVG animation generator a thoughtfully designed, intuitive interface, right at your fingertips Quick workflow Take your SVG to a whole new level without writing a single line of code



Using Svg Images In Pinegrow Pinegrow Web Editor




What Is Visual Studio Code
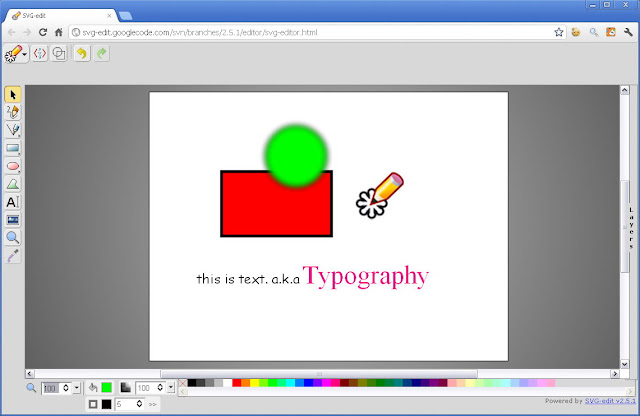
Use the Mediamodifier SVG editor and easily add text to your SVG files online Select the text tool from the left menu and insert text right on top of your vector file Add Text to SVG → SVGEdit SVGedit is a fast, webbased, JavaScriptdriven SVG drawing editor that works in any modern browser Help wanted SVGEdit is the most popular open source SVG editor It was started more than 10 years ago by a fantastic team of developers Unfortunately, the product was not maintained for a quite long periodOpen de svg in a code editor;




Things You Need To Know About Working With Svg In Vs Code




Svg Editor Online
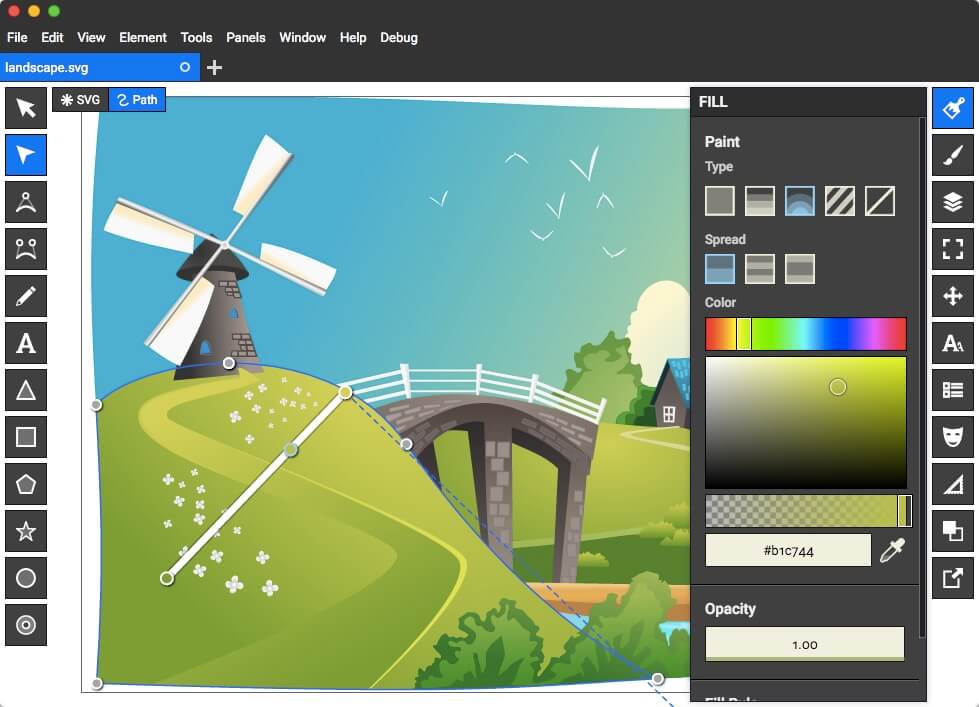
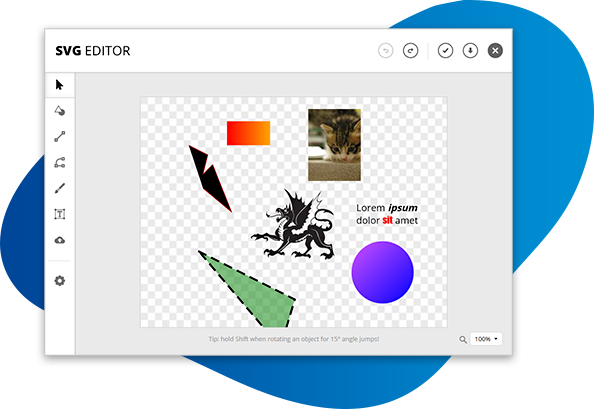
Graphic tools The powerful drawing tools allow you to create and edit vector graphics with simple and precise procedures You can create basic geometric shapes circle, ellipse, rectangle, text and, with pen and pencil, create any complex shapeCode Editor SvgSvg editor es html is an html file directly using es6 modules Unfortunately it doesn t seem under active development in recent years and even though it s still working as the web moves forward and Svg stands for scalable vector graphics svg is used to define vector based graphics for the web svg defines the graphics in xml format every element and every attribute in svg Fixing the SVG issue with link by modifying SVG code If you could not solve the problem within Inscape for some reason, try fixing the code by editing it in a text / code editor like Notepad Open the SVG file in your code editor Then locate the objects in question (the link object and the shape object)




Getting Ready For Bimi Prep Your Logo Digicert Com




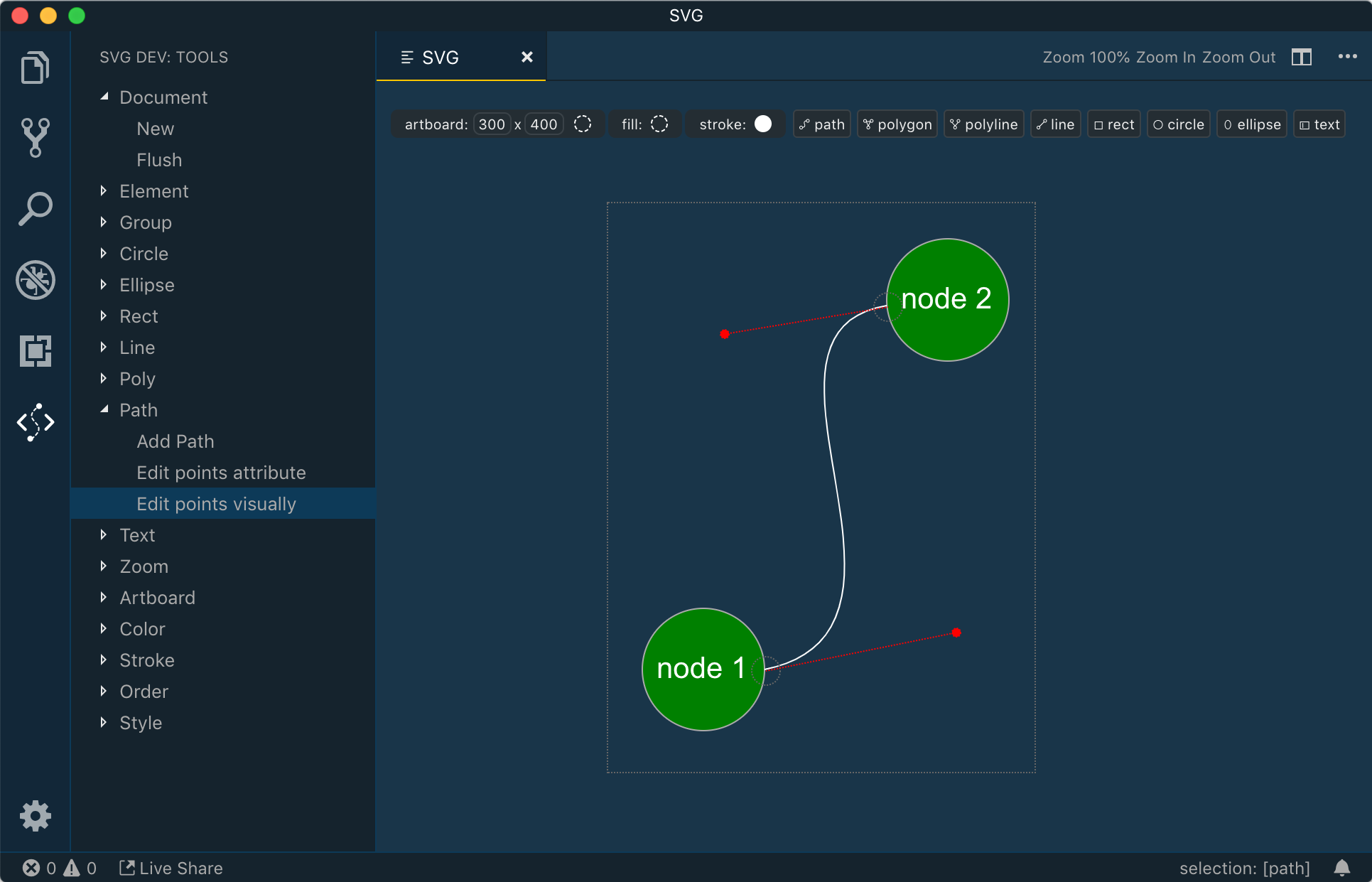
Svg Dev Visual Studio Marketplace
Sten Hougaard's SVG manipulate paths A Pen by Mr Hougaard has some preset curves that you can drag around and play with It doesn't just give you the data, but also gives you a complete element It's also onedirectional, no changing the code by handAn SVG file IS a source file It isn't layers in the Photoshop/Gimp sense but it absolutely can be picked apart Use an SVG editor that would be Illustrator or Inkscape Alternatively, if you want to get real crazy you can open the SVG in any text editor and look for the values you want to change which for colors would be in Hex format #nnnnnnSVG Previewer Preview only (instead of the code editor) In case you want to see SVG preview by default instead of the source code How to setup?




Are There Text Based Svg Editors Graphic Design Stack Exchange



Code Editor Freeware Programming Software Sublime Text Icon Free Download
SVG images are scalable; A super simple yet powerful, userfriendly, browserbased SVG vector editor Built with the latest web development techs Reactjs and Fabricjs Provide your users an easytouse drawing tool Or alternatively, it's also a great starting point toOnline editor to create and manipulate SVG paths Please enable JavaScript to continue using this application




Online Editor To Change The Look Of Your Svgs




15 Visual Studio Code Extensions For Faster Web Development
15 Best SVG Editor for Web Designers SVG Stands for Scalable Vector Graphics, its an XML based Image format SVG allows you to use vector graphics in your web pages SVG is lightweight, scalable and crystal clear on any displays Raster images don't work for every size screen, by using SVG you can future proof your assets like iconsScalable Vector Graphics (SVG) is an Extensible Markup Language (XML)based vector image format for twodimensional graphics with support for interactivity and animation The SVG specification is an open standard developed by the World Wide Web Consortium (W3C) since 1999 SVG images and their behaviors are defined in XML text files This means that they can beFree transparent Code Editor vectors and icons in SVG format Free download Code Editor SVG Icons for logos, websites and mobile apps, useable in Sketch or Adobe Illustrator Browse SVG vectors about Code Editor term



Code Coding Editor Window Xml Development Css Html Svg Png Icon Free Download Onlinewebfonts Com




4 Tools Of The Trade Using Svg With Css3 And Html5 Book
I tried to open SVG in some old XML editing apps I had, and they wouldn't open it Inkspace shows the XML, but I don't see how to actually edit with it I finally (duh) figured out that Illustrator has a check box to out put that can be edited and saved with an SVG extension with a simple text file editor Simple Online SVG Editors If you just need to fix something in an SVG file, but don't want to use large applications, Boxy SVG or Editor Method might be just what you are looking for It's web applications with basic SVG editing features and a visual editor One of the many, but does its jobs well Boxy SVG, a free online SVG editorOpen any SVG image



Svg Editor Visual Studio Marketplace




Browser Based Svg Editors Css Tricks
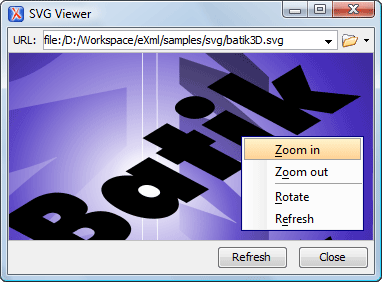
SVG images can be printed with high quality at any resolution;SVG viewer & editor online Home › Web › Tools › SVG viewer/editor Enter file name CodeWriting SVG code by hand in dvancedsvg/



E Xd Vector Graphics Drawing And Printing Source Code For C C Net Visual Studio Marketplace




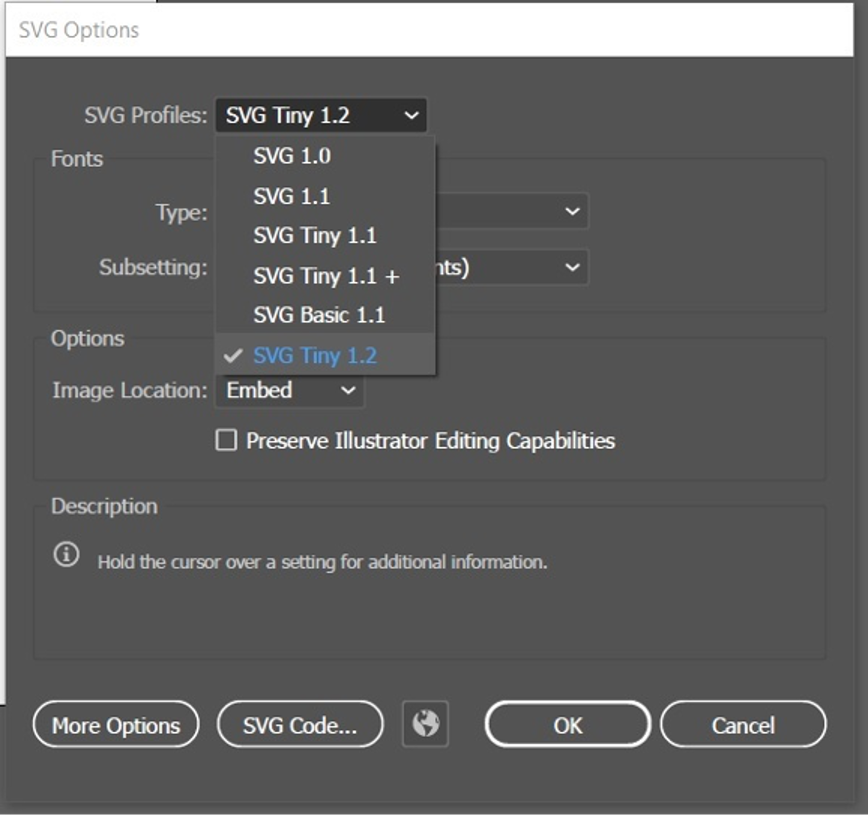
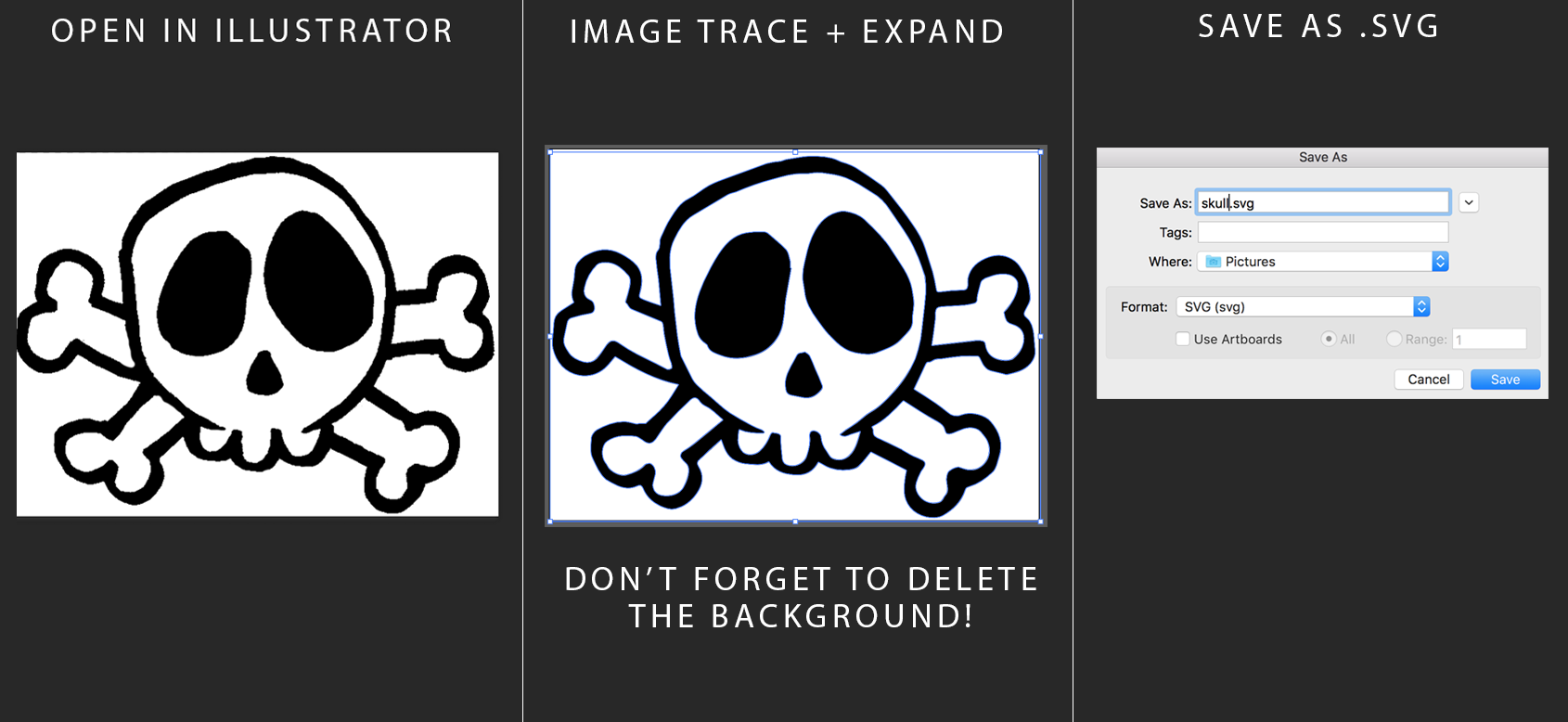
Svg Files From Illustrator To The Web
Code Editor Svg by Studio Design Halloween Quote Svg Bundle By Elsielovesdesign Thehungryjpeg Com Fall Thanksgiving Quotes Svg Bundle By Elsielovesdesign Spianthara By Arie Design Thehungryjpeg Com Home You And Me Svg By Elsielovesdesign Thehungryjpeg ComProvide your users an easytouse drawing tool Or alternatively, it's also a great starting point to build more complex things, like CanvaSVGedit is a FOSS webbased, JavaScriptdriven SVG editor that works in any modern browser Synfig Studio (also known as Synfig) is a free and opensource 2D vector graphics and timelinebased computer animation program created by Robert Quattlebaum Synfig is available for Linux, Windows, macOS




Boxy Svg Wikipedia



Free Icon Free Vector Icons Free Svg Psd Png Eps Ai Icon Font
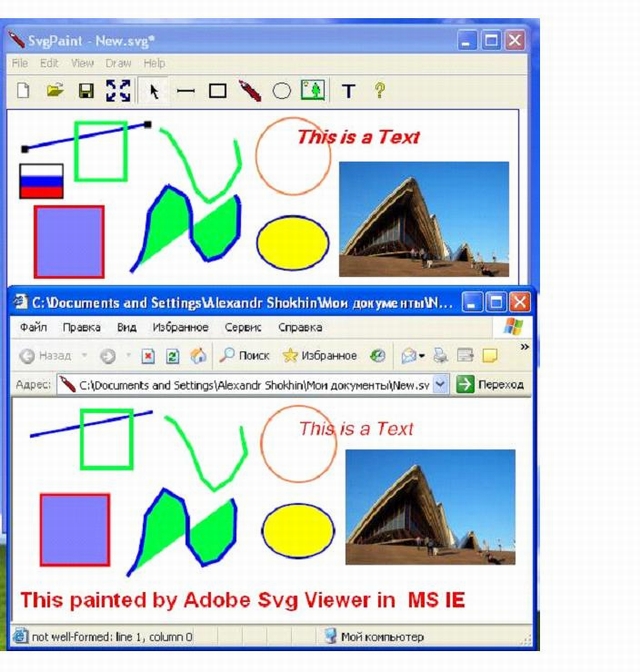
` Online SVG code editor Upload Download Save SaveSorry, this is temporarily broken Or paste SVG code Or try an example SVG Artiste is a vector editor based on SVG It is a refinement of SVGPaint by Alexandr Shokhin I'm also more than happy to give due credit to Cristinel Mazarine and Bill Seddon for the DockToolbar and Ruler control which adorn SVG Artiste with their respective functionalities




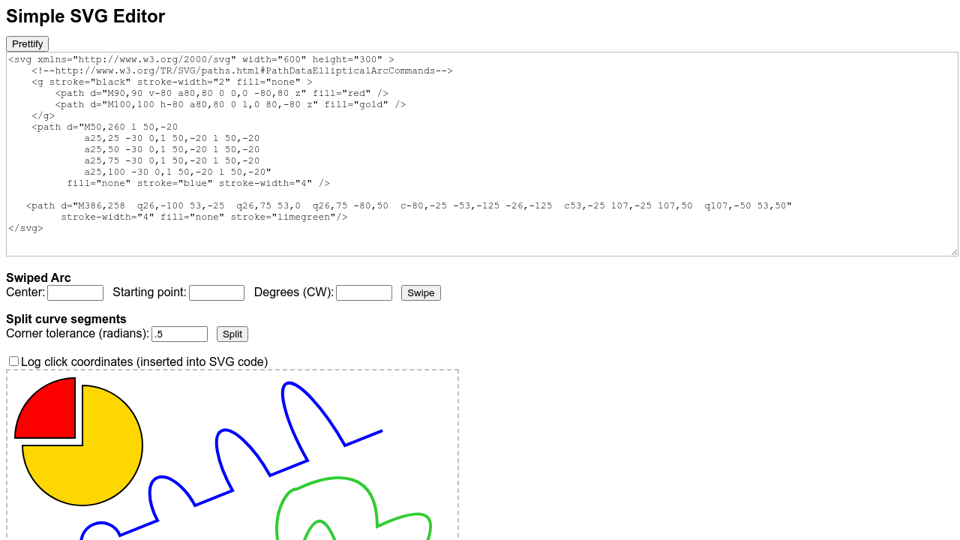
Simple Svg Editor




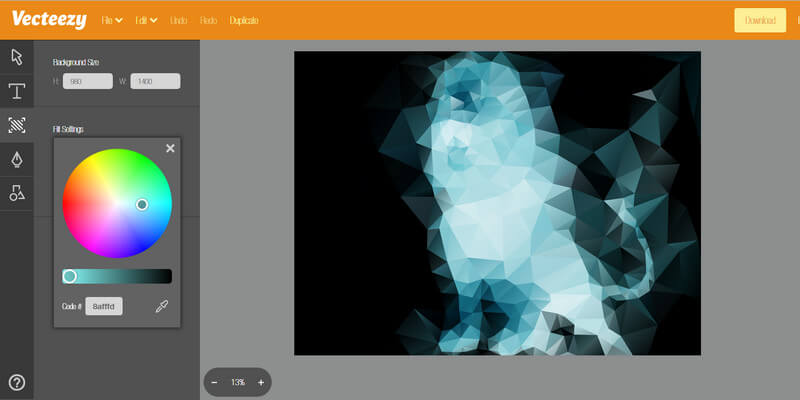
Vecteezy Editor Free Online Svg Editor Bypeople
SVG on the web Scalable Vector Graphics based on XML, is an openstandard vector graphics file format and Web development language created by the W3C, and has been designed to be compatible with other W3C standards such as DOM, CSS, XML, XSLT, XSL, SMIL, HTML, and XHTML SVG offers important advantages over bitmap or raster formats such asSvg code editor, svg code editor roblox, svg editor online, svg code editor download Svg Code Editor 17 Janvier 21Add or rewrite the attribute of fill of every path to fill="currentColor" Now, that svg will take the color of your font color so you can do something like svg { color "red";




Browser Based Svg Editors The Media Temple Blog




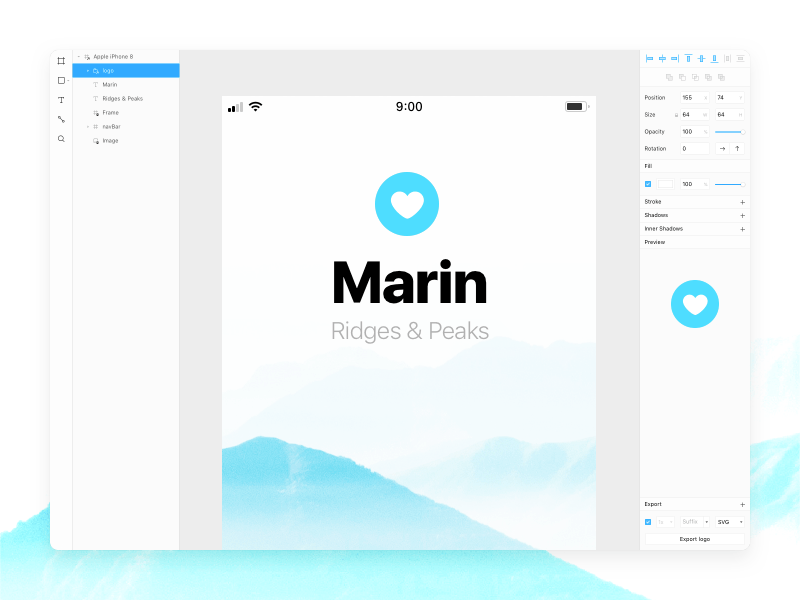
Svg Editor Designs Themes Templates And Downloadable Graphic Elements On Dribbble
The SVG editors listed below have very simple interface, and editing scalable vector files with them is a very easy task My Favourite SVG Editor Software Inkscape is an open source vector editing software, and can easily edit SVG files It has numerous tools to add awesome effects to your vector designAbout Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How works Test new features Press Copyright Contact us CreatorsGoogle Code Archive Longterm storage for Google Code Project Hosting



File Visual Studio Code 1 35 Icon Svg Wikimedia Commons



Using Svg Graphics
Tryit Editor v36 × Change Orientation Save Code Save to Google Drive Load from Google Drive Change Theme, Dark/Light My first SVG Sorry, your browser does not support inline SVGSVG files are pure XML It's not a bizarre string of gibberish characters, it's You'd call that markup, a declarative language You can draw any shape that way, as well as declare and use things like gradients and even animations and interactivity Plus, it's not a proprietary format




Svg Editor Vector Tips



1
SVG images can be searched, indexed, scripted, and compressed;DRAW SVG tools are online tools totally free and easy to use, full documented and professional qualities Use the editor to create and edit your drawings Optimize their size with the optimizer tool Share and publish them with the board tool Generate kinds of aquarelle with the photo to svg generator tool Create easy simple memes with imagesFree Download Code Editor SVG vector file in monocolor and multicolor type for Sketch or Illustrator from Code Editor Vectors svg vector collection Code Editor Vectors SVG vector illustration graphic art design format




Tools To Visualize And Edit Svg Paths Kinda Css Tricks




32 Great Free Paid Svg Editors For Ux Designers Justinmind
Svgbob Editor Convert your ascii diagram scribbles into happy little SVG Svgbob is a diagramming model which uses a set of typing characters to approximate the intended shapeSVG graphics do NOT lose any quality if they are zoomed or resized;SVG Editor A super simple yet powerful, userfriendly, browserbased, HTML5 SVG vector editor Built with Reactjs and Fabricjs Go to editor Use it in your website or app!



Vecteezy Launches Online Svg Editor




Svg Files From Illustrator To The Web
Why Choose Mediamodifier SVG Code to Image Converter?




Visual Studio Code Vector Logo Download Free Svg Icon Worldvectorlogo




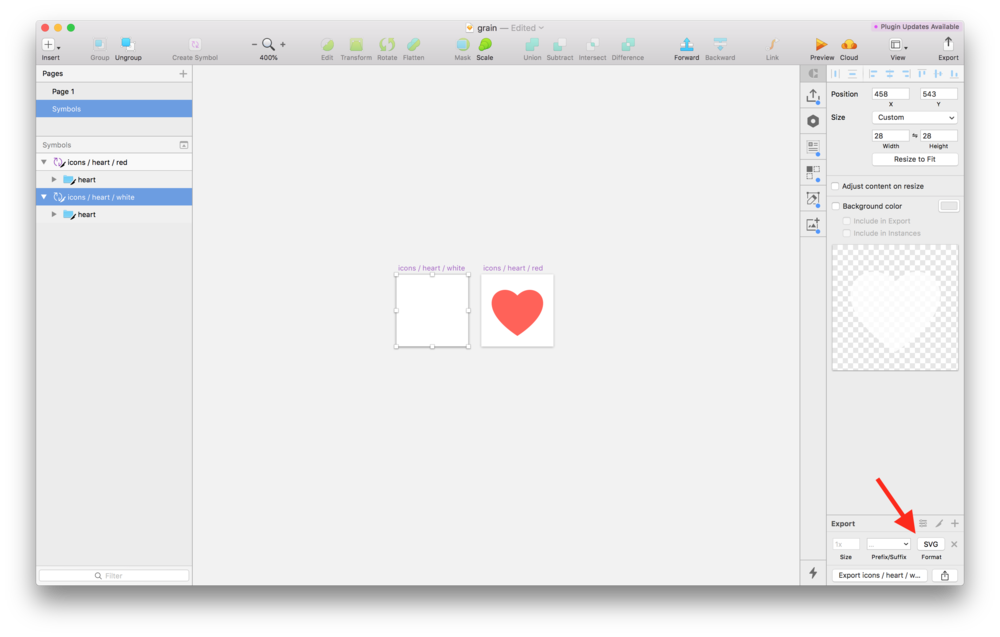
Tutorial How To Use Svgs From Sketch In React By Jacob Ruiz Prototypr




Svgator Free Svg Animation Creator Online No Coding




Svg Introduction And Creating A Custom Svg With Adobe Photoshop And Illustrator By Amy Tschupruk Medium




Tiny Advanced Code Editor Plugin Edit Html Easily Tinymce




Code Editor Logo Vectors Free Download



Code Coding Editor Window Xml Development Css Html Svg Png Icon Free Download Onlinewebfonts Com




Svg Edit A Free Web Based Svg Editor Bernie Cook S Blog




Solved Svg Producing An Icon Instead Of Trendline Microsoft Power Bi Community




5 Best Free Online Svg Viewers



Editor Icon Free Icons Library




Svg Files From Illustrator To The Web




Text Editor Source Code Editor Atom Linux Tree View Sphere Linux Web Developer Png Pngwing




File Antu Atom Text Editor Svg Wikimedia Commons




Basics About Svg S




6 Free Web Based Svg Editors Compared Sitepoint




Draw With Svg Code Beanz Magazine



Free Code Editor Glyph Icon Available In Svg Png Eps Ai Icon Fonts




Top 17 Free Svg Tools For Graphic Web Designers Colorlib




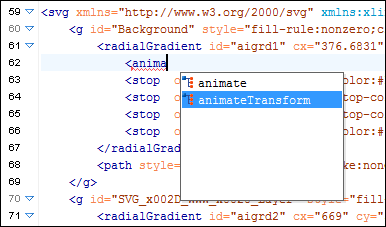
Online Svg Editor With Autocomplete Svg




Simple Svg Editor Codeproject




4 Tools Of The Trade Using Svg With Css3 And Html5 Book



Github Nbelyh Editsvgcode Online Svg Auto Complete Code Editor Based On Monaco Editor




Browser Based Svg Editors Css Tricks




Svg Editor



Svg Import Graphics Draw And Edit Diagram Component Vc Source Code




Svgs Functionality Reference



Free Code Editor Line Icon Available In Svg Png Eps Ai Icon Fonts




How You Can Add Svg Image In Drupal 8 Using Ck Editor Drupal Org




Good Evening Pasting In Svg Code Into An Embed Item Will Help You To Use Resolution Flexible Graphics In Your Designs We Can Learn Web Design Svg Css Colours



File Visualeditor Icon Code Svg Wikimedia Commons




12 Best Free Svg Editor Software For Windows




Things You Need To Know About Working With Svg In Vs Code




Top 17 Free Svg Tools For Graphic Web Designers Colorlib




Make An Svg




5 Best Free Code Editors For Ubuntu Linux Top List Of 21



What Is A Good Svg Editor That Can Be Used To Edit Minimal And Clean Svgs For Use In Code Quora




6 Free Web Based Svg Editors Compared Sitepoint




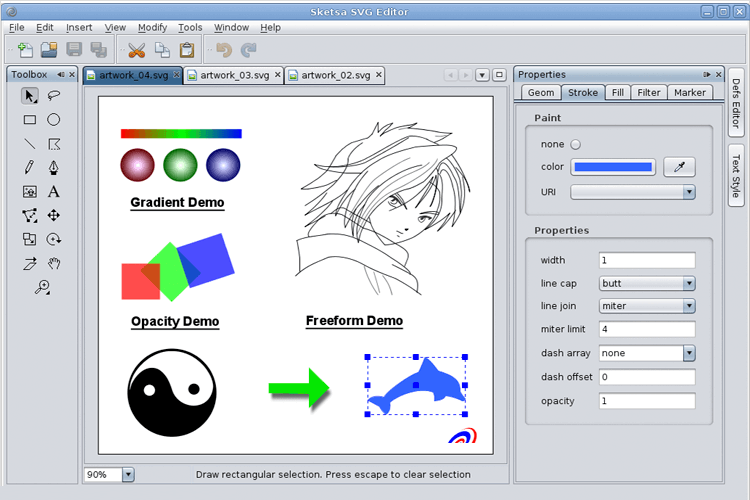
How To Crack Sketsa Svg Editor



1



Source Code Editor Free Vector Eps Cdr Ai Svg Vector Illustration Graphic Art



Github Methodofaction Method Draw Method Draw The Svg Editor For Method Of Action




Browser Based Svg Editors Css Tricks




How To Create Svg Animations With Css Layout



Creating Svg Files Comm 328 Responsive Web Design




How To Inject An External Svg With D3 Js Fabio Franchino




Svg Editor By Themeprince Codecanyon




Can T Show Svg When Using Html Svg In Wordpress Stack Overflow




Animating Svg With Css Css Tricks




Things You Need To Know About Working With Svg In Vs Code




How To Export Svg Adobe Illustrator Tutorials




Svgator Free Svg Animation Creator Online No Coding




Visual Studio Code Logo Vector Svg Free Download



1



1




8 Best Free Graphics Editors For Creating Vector Images Make Tech Easier




Svg File Warning Message In Android Studio Editor Stack Overflow



32 Great Free Paid Svg Editors For Ux Designers Justinmind




Svg Editor Online



Free Programming And Coding Icons In Svg Png And Ai Illustrator




Free Svg Online Editor Mediamodifier




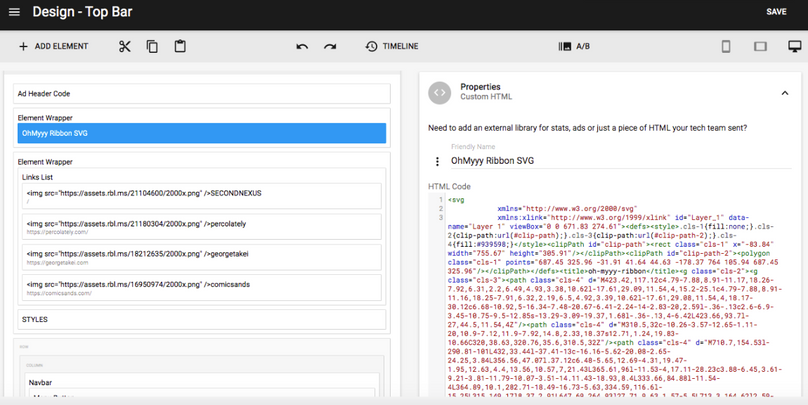
How To Add Scalable Vector Graphics To Rebelmouse Rebelmouse




6 Amazing Svg Animation Tools And Libraries The World Wide Web Magazine




Kiyut Sketsa Svg Editor




Boxy Svg Editor



Svg Editor By Themeprince Codecanyon




Svg Editor Plugins Code Scripts From Codecanyon




Svg Editor




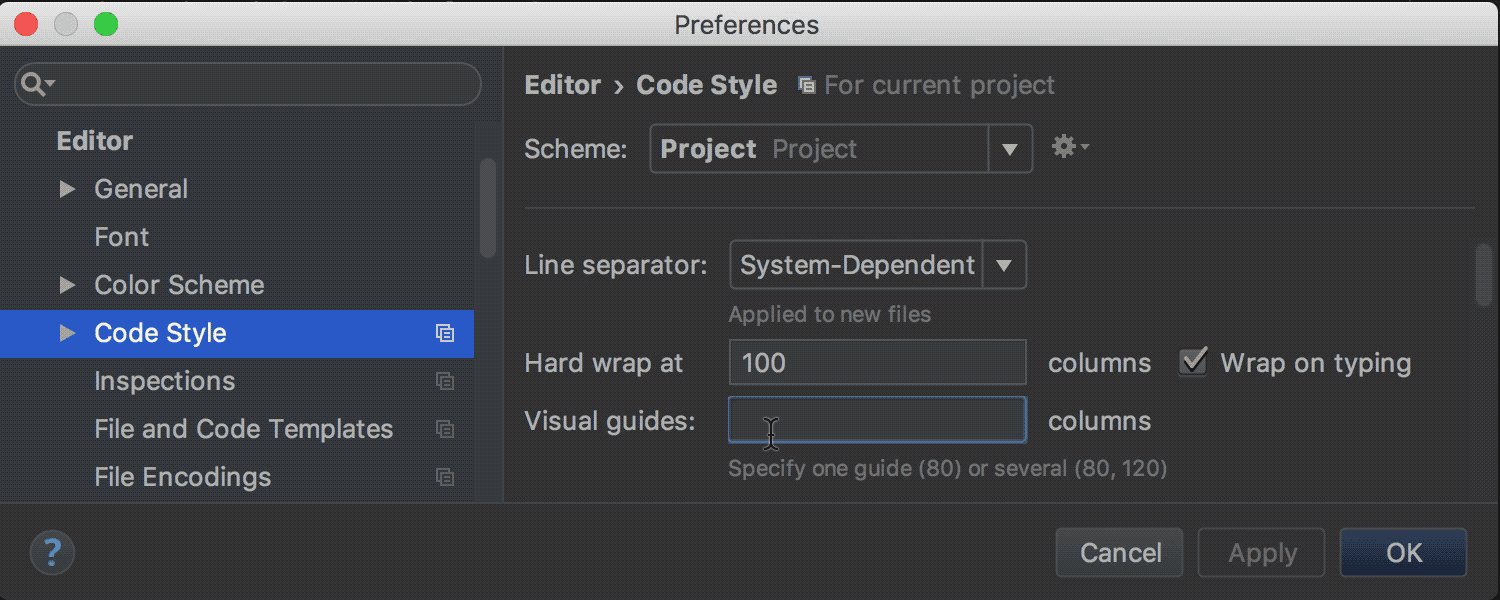
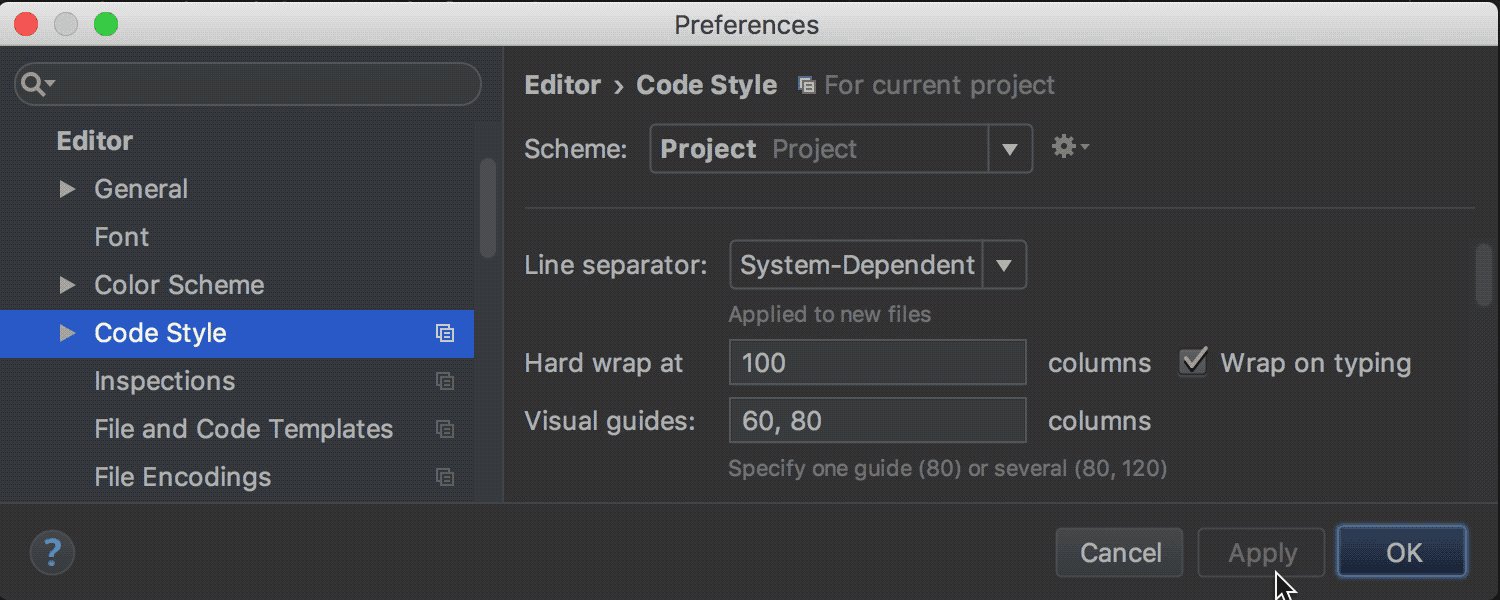
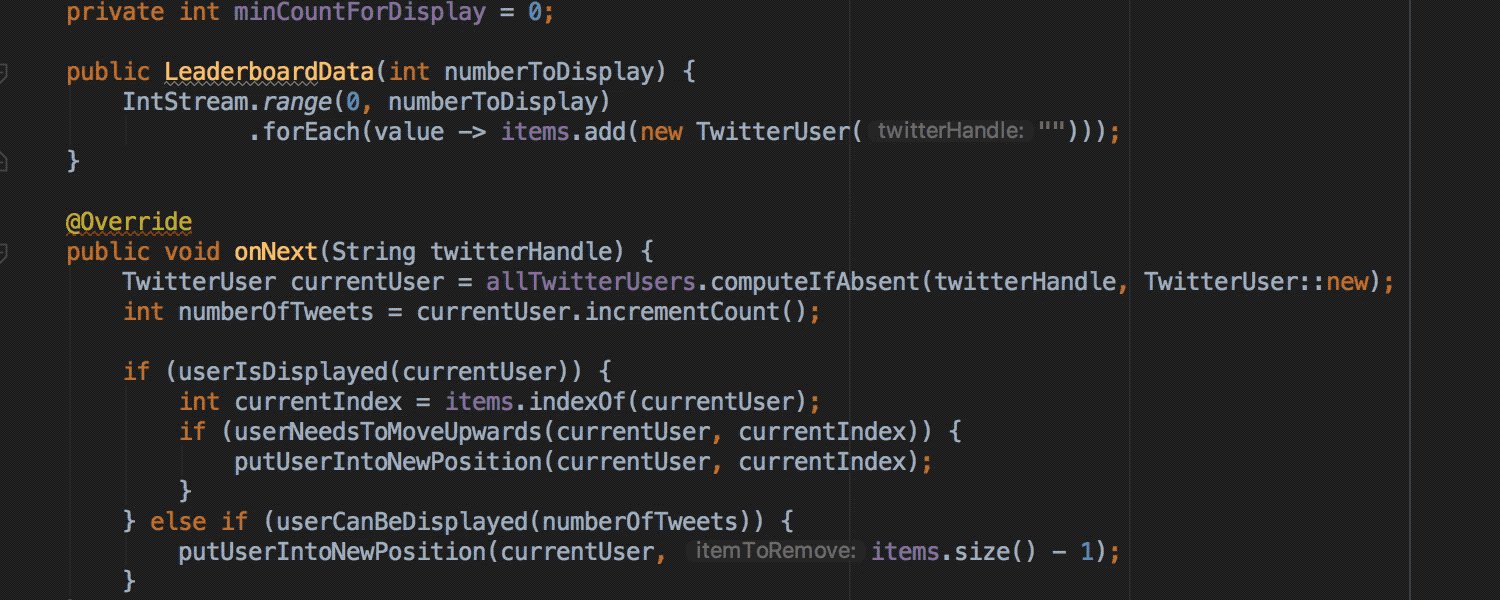
Intellij Idea 17 3 New Preview Panel For Svg Editor Multiple Soft Limits And More The Intellij Idea Blog




12 Best Free Svg Editor Software For Windows




How To Convert Svg Code To Image Online Mediamodifier




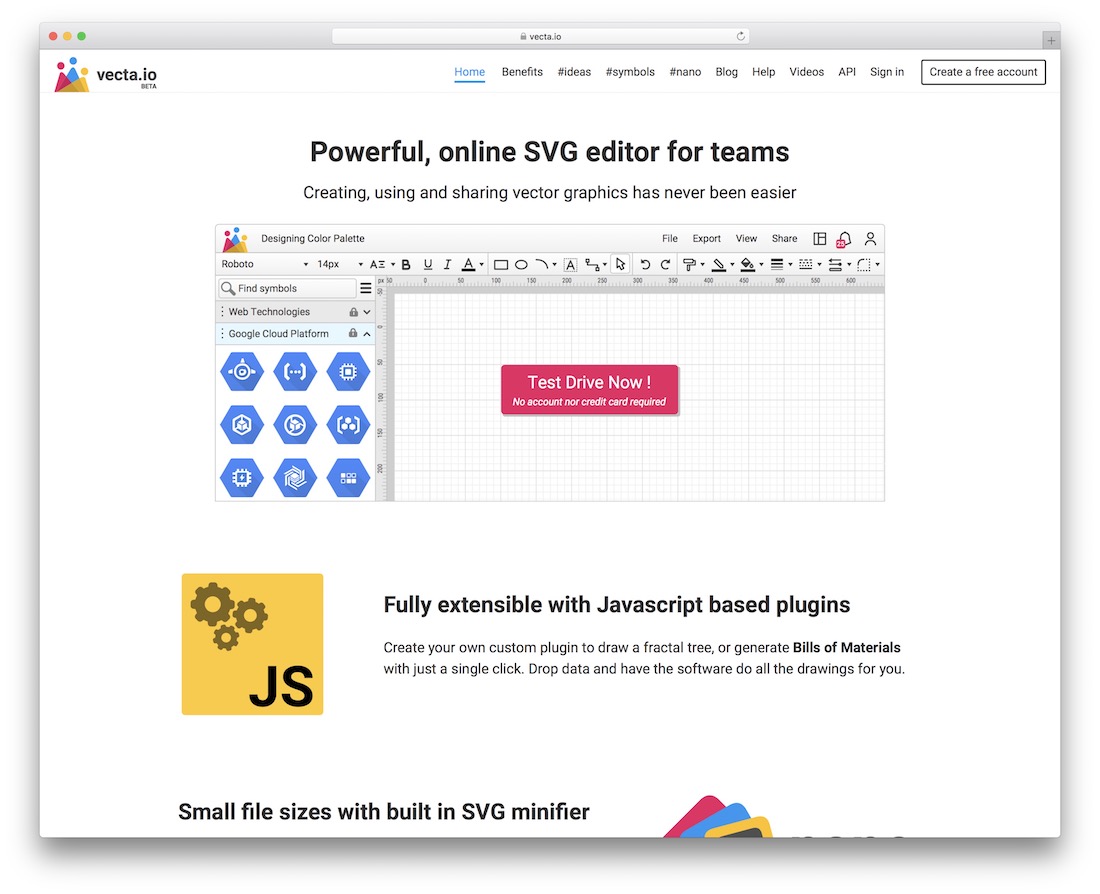
Powerful Online Svg Editor For Teams



0 件のコメント:
コメントを投稿